Typo3/Content elements: Unterschied zwischen den Versionen
Erscheinungsbild
Die Seite wurde neu angelegt: „=How to give structure to the page= #Click the button "Edit" of the page mini|links“ |
K Dirkwagner verschob die Seite Typo3:Content elements nach Typo3/Content elements, ohne dabei eine Weiterleitung anzulegen: Textersetzung - „:“ durch „/“ |
||
| (17 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
=How to give structure to the page= | =How to give structure to the page= | ||
*Click the button "Edit" of the page | |||
[[Datei:Schermata 2021-02-23 alle 10.36.22.png|mini| | |||
[[Datei:Schermata 2021-02-23 alle 10.36.22.png|mini|none]] | |||
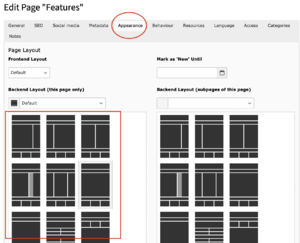
*In the section "Appearance" it is possible to choose between different page templates. | |||
[[Datei:Schermata 2021-02-23 alle 10.48.56.png|mini|none|Edit page structure and design]] | |||
=How to add contents to the page= | |||
*Once you have choose the design of your page you can start work on the contents | |||
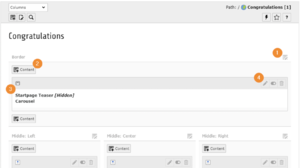
[[Datei:Contents.png|mini|none|Page contents]] | |||
#Use this icon to edit all the content elements of a column. | |||
#Add a new content element to the column at this specific position. | |||
#Content element icon. This can provide a visual clue to the type of content element. Click to access the context menu for the element (to perform actions like copy). | |||
#This group of icons is enabled when hovering over the whole element. | |||
*Use the pencil icon to edit the element. | |||
*Enable/disable the element to show or hide it in the frontend | |||
*Delete the element. | |||
It is possible to move the contents in the page simply with drag and drop | |||
=Creating contents= | |||
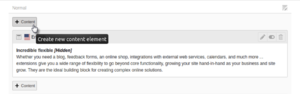
[[Datei:Schermata 2021-02-23 alle 10.59.40.png|mini|none|Create a new content]] | |||
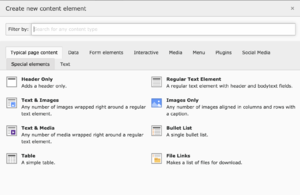
*This action displays the Create new content element window. | |||
*The content elements that are available depends on the setup of your TYPO3 installation, and any extensions that may be installed. | |||
*Here you can choose between all the available contents the one that fits better with your needs | |||
[[Datei:Schermata 2021-02-23 alle 11.02.14.png|mini|none|Available contents]] | |||
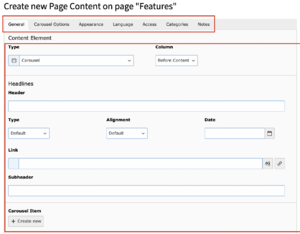
*Every content has to be set and designed. You can elaborate every aspect of the content in the edit section of the content | |||
[[Datei:Schermata 2021-02-23 alle 11.03.34.png|mini|none|Editing the content]] | |||
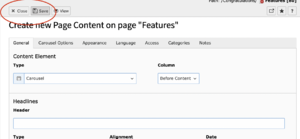
*Once the new content is ready it is important to not forget to save the changes done. Only after you can close the element editing | |||
[[Datei:Schermata 2021-02-23 alle 11.08.00.png|mini|none|Save and close]] | |||
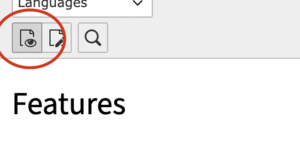
*Now you can see how the changes you have done look in the frontend simply clicking the view button | |||
[[Datei:Schermata 2021-02-23 alle 11.10.23.png|mini|none|View the Frontend]] | |||
[[Kategorie:Typo3]] | |||
Aktuelle Version vom 29. März 2023, 11:16 Uhr
How to give structure to the page
- Click the button "Edit" of the page

- In the section "Appearance" it is possible to choose between different page templates.

How to add contents to the page
- Once you have choose the design of your page you can start work on the contents

- Use this icon to edit all the content elements of a column.
- Add a new content element to the column at this specific position.
- Content element icon. This can provide a visual clue to the type of content element. Click to access the context menu for the element (to perform actions like copy).
- This group of icons is enabled when hovering over the whole element.
- Use the pencil icon to edit the element.
- Enable/disable the element to show or hide it in the frontend
- Delete the element.
It is possible to move the contents in the page simply with drag and drop
Creating contents

- This action displays the Create new content element window.
- The content elements that are available depends on the setup of your TYPO3 installation, and any extensions that may be installed.
- Here you can choose between all the available contents the one that fits better with your needs

- Every content has to be set and designed. You can elaborate every aspect of the content in the edit section of the content

- Once the new content is ready it is important to not forget to save the changes done. Only after you can close the element editing

- Now you can see how the changes you have done look in the frontend simply clicking the view button