Typo3/Backend: Unterschied zwischen den Versionen
Erscheinungsbild
| Zeile 11: | Zeile 11: | ||
#Content area: In this section it is possible to configure and modify the contents of the pages | #Content area: In this section it is possible to configure and modify the contents of the pages | ||
#Docheader: The docheader contains contextual icons including close, save and preview. It also features other information and a drop-down menu with further actions which will appear depending on what actions you are performing. | #Docheader: The docheader contains contextual icons including close, save and preview. It also features other information and a drop-down menu with further actions which will appear depending on what actions you are performing. | ||
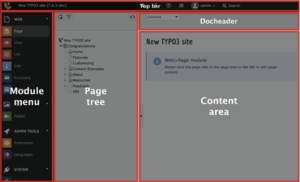
[[Datei:Schermata 2021-02-23 alle 09.39.28.png|mini|Backend structure]] | [[Datei:Schermata 2021-02-23 alle 09.39.28.png|mini|links|Backend structure]] | ||
=Page tree= | =Page tree= | ||
Version vom 23. Februar 2021, 09:48 Uhr
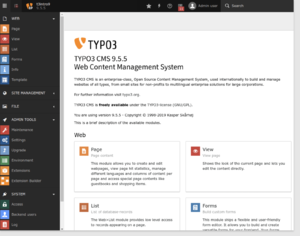
What is the backend?
- The backend is the Typo3 part in which it is possible to manage all the parts of the website.
- To enter in the backend of the website, just log in in Typo3

Backend structure
- The backend structure is composed by 5 main parts:
- Top Bar: This gives access to the user settings, logout, search etc.
- Module Menu: Here it is possible to see all the functions and modules that will be needed to design and set the Website
- Page tree: Here it is possible to organize the structure and the pages of the website and to select the one that needs to be configured
- Content area: In this section it is possible to configure and modify the contents of the pages
- Docheader: The docheader contains contextual icons including close, save and preview. It also features other information and a drop-down menu with further actions which will appear depending on what actions you are performing.

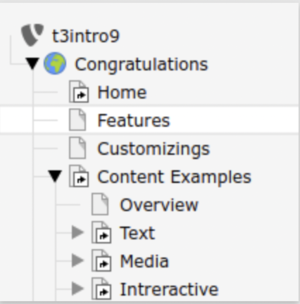
Page tree
- The page tree represents the hierarchical structure of your site and its pages.
- In most cases this corresponds exactly to the navigation structure of your web site.
- The page tree can be expanded by clicking the arrow to the left of each page.

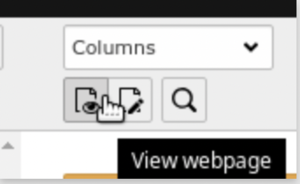
View page in frontend
- To view the page in the frontend, click on the View webpage icon in the Docheader