Typo3/Backend: Unterschied zwischen den Versionen
Erscheinungsbild
Keine Bearbeitungszusammenfassung |
|||
| Zeile 32: | Zeile 32: | ||
*For more information about contents, visit this page: ---------------------------------- | *For more information about contents, visit this page: ---------------------------------- | ||
=The top Bar= | =The top Bar= | ||
[[Datei:Schermata 2021-02-23 alle 10.09.14.png| | [[Datei:Schermata 2021-02-23 alle 10.09.14.png|mini|links|Top Bar]] | ||
Version vom 23. Februar 2021, 10:10 Uhr
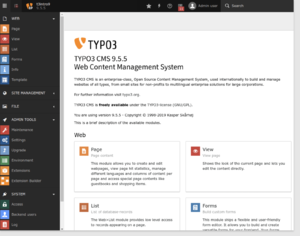
What is the backend?
- The backend is the Typo3 part in which it is possible to manage all the parts of the website.
- To enter in the backend of the website, just log in in Typo3

Backend structure
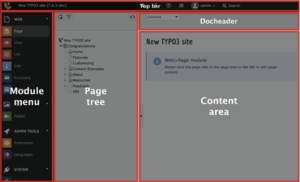
- The backend structure is composed by 5 main parts:
- Top Bar: This gives access to the user settings, logout, search etc.
- Module Menu: Here it is possible to see all the functions and modules that will be needed to design and set the Website
- Page tree: Here it is possible to organize the structure and the pages of the website and to select the one that needs to be configured
- Content area: In this section it is possible to configure and modify the contents of the pages
- Docheader: The docheader contains contextual icons including close, save and preview. It also features other information and a drop-down menu with further actions which will appear depending on what actions you are performing.

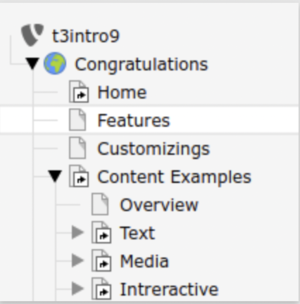
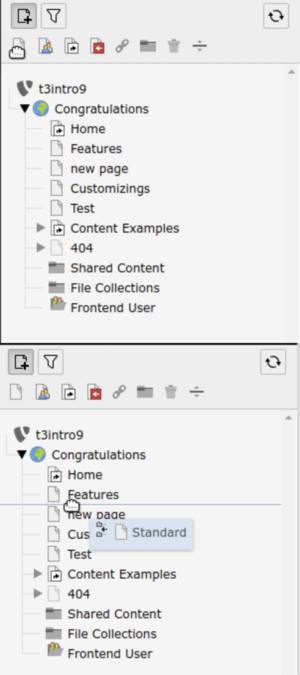
Page tree
- The page tree represents the hierarchical structure of your site and its pages.
- In most cases this corresponds exactly to the navigation structure of your web site.
- The page tree can be expanded by clicking the arrow to the left of each page.

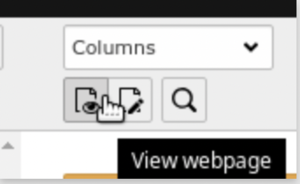
View page in frontend
- To view the page in the frontend, click on the View webpage icon in the Docheader

Create new pages wit drag and drop
- Clicking on the “Create new pages” icon (top left of the page tree)
- Drag and drop a “Standard” page to its desired location in the page tree

- Remember that the Page tree reflects the structure of the website, so pay attention to where you put the new page.
- If you put the page on an existing one, a sub-page will be created
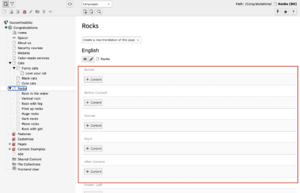
Content area
- The Content area of a page is the area in which you can insert contents for the pages:

- For more information about contents, visit this page: ----------------------------------
The top Bar