MediaWiki/Bilder: Unterschied zwischen den Versionen
Erscheinungsbild
Keine Bearbeitungszusammenfassung |
|||
| Zeile 1: | Zeile 1: | ||
Wie werden | Wie werden Dateien hinzugefügt, was kann man damit machen? | ||
= Warum sind Bilder wichtig = | = Warum sind Bilder wichtig = | ||
Version vom 2. März 2021, 15:54 Uhr
Wie werden Dateien hinzugefügt, was kann man damit machen?
Warum sind Bilder wichtig
- dienen der Visualisierung
- Fesslung der Benutzer
- Informationsentnahme erleichtern
- lockern einen langen Text auf und informieren gleichzeitig
- Bilder bleiben länger in Erinnerung als ein Text
- Bilder untermauern Beispiele
Bilder einbinden
- Bilder hochladen
- Bilder einbinden
Bilder hochladen
- "Datei hochladen" im linken Bedienfeld
- Gewünschte Datei über "Durchsuchen" auswählen.
- Bildbeschreibung hinzufügen
- Falls notwendig Quellen und Lizenz angeben (bei fremden Bildern)
- Datei hochladen
Probleme
Datei schon vorhanden
- Datei umbenennen
Format nicht unterstützt
- Grafikformat ändern (z.B. mit Paint)
Datei ersetzen
- neue Version der Datei hochladen
Beispiel
- An gewünschter Stelle des Artikels folgende Syntax (nach diesem Schema) einfügen:

[[File: Dateiname | Skalierung | Darstellungsart | Ausrichtung | Bildbeschreibung ]]
Reales Beispiel und Resultat (Bild rechts):
[[File:Example de.svg | 150px | mini | right| Beispielbild]]
Bilder aus Wikipedia einfügen
- einfach und unkompliziert
- die Beschreibung, das Datum, die Quelle, der Urheber, die Genehmigung und die Lizenz wird dabei übernommen
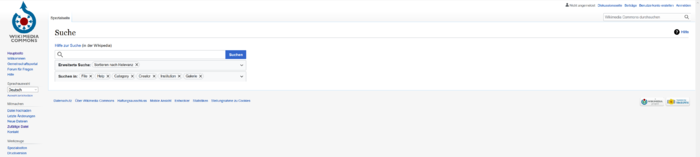
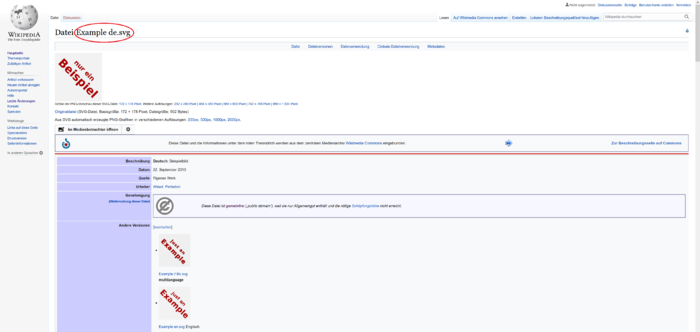
Bildauswahl über Medien Archiv
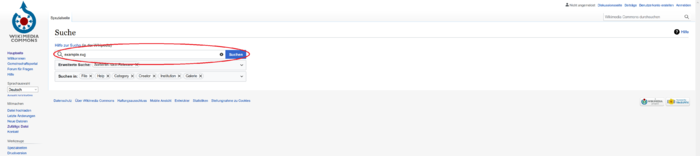
- Die Medien Archiv Suche aufrufen. (https://commons.wikimedia.org/w/index.php?search&uselang=de)
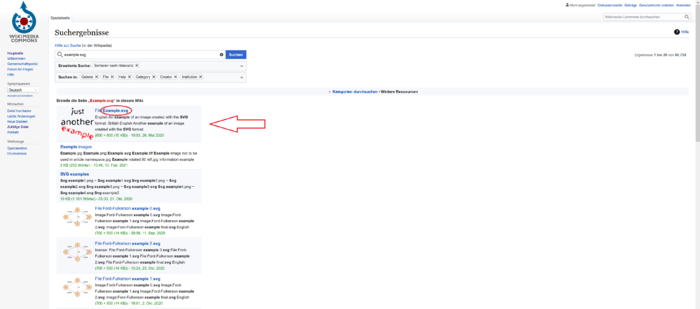
- Nach einem passendem Bild durchsuchen.
- Passendes Bild aussuchen und Dateiname 1:1 übernehmen und in der Syntax (s.o) einfügen.
Beispiel



Nach Eingabe des Dateinamens in die Syntax (s.O) und leichter Anpassung entsteht folgendes:

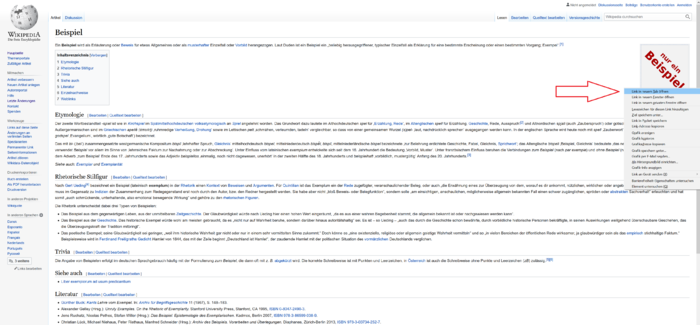
Bildauswahl über Wikipedia-Artikel
- Wikipedia aufrufen. (https://www.wikipedia.de/)
- Über die Suchfunktion nach Artikel suchen.
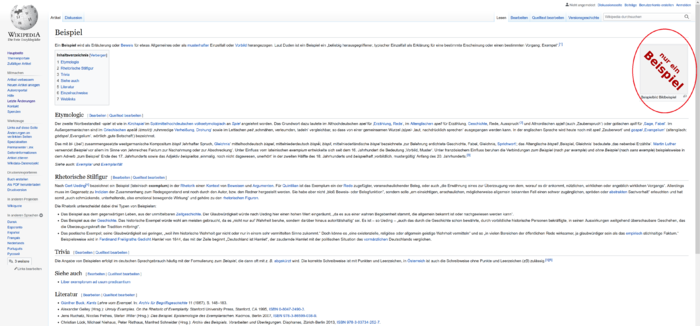
- Auf dem Artikel nach passendem Bild suchen.
- Mit rechter Maustaste auf das gewünschte Bild drücken "Link in neuem Tab öffnen" (oder mittlerer Maustaste).
- Nun auf der Bilddatei-Seite den Dateiname 1:1 übernehmen und in der Syntax (s.O) einfügen.
Beispiel



Nach Eingabe des Dateinamens in die Syntax (s.O) und leichter Anpassung entsteht folgendes:

Bildeigenschaften
kurze Übersicht
| Eigenschaft | Funktion | Syntax | Beispiel | Zusatz |
|---|---|---|---|---|
| Dateiname | Dient zur Dateiauswahl | "File: Dateiname" | [[File:Example de.svg| 150px | mini | rechts | Beispielbild]] |
|
| feste Skalierung | festgelegte Größenangabe in Pixel | "150px", "150x150px" | [[File:Example de.svg | 150px | mini | right| Beispielbild]] |
|
| automatische Skalierung | Skalierbare Vergrößerung mit 50 % der Standardbreite | "upright=0.5" | [[File:Example de.svg | upright=0.5 | mini | right| Beispielbild]] |
|
| Darstellungsart | legt die Art des Bildes fest | "mini", "thumb", "thumbnail", "frameless" | [[File:Example de.svg | 150px | thumb | right| Beispielbild]] |
|
| Ausrichtung | richtet das Bild aus | "right", "left", "center", "none" | [[File:Example de.svg | 150px | mini | right | Beispielbild]] |
|
| Bildbeschreibung | Beschreibt das Bild | "Beispielbild" | [[File:Example de.svg | 150px | mini | right| Beispielbild]] |
|
Darstellungsverhalten
Das Darstellungsverhalten beschreibt die Dateidarstellung bei der Codeformatierung.
Darstellung ohne Eigenschaften
Darstellung der Formateigenschaften
- Gleiches Darstellungsverhalten wie bei "Darstellung ohne Eigenschaften"
