MediaWiki/Extension/DrawioEditor: Unterschied zwischen den Versionen
| Zeile 9: | Zeile 9: | ||
# Fügen Sie den folgenden Tag zu jeder Wiki-Seite hinzu, um ein draw.io-Diagramm einzufügen: <br><code><nowiki>{{#drawio:ChartName}}</nowiki></code> <br> Der ''ChartName'' muss eindeutig sein und wird als Basisname für die Sicherungsdatei verwendet. | # Fügen Sie den folgenden Tag zu jeder Wiki-Seite hinzu, um ein draw.io-Diagramm einzufügen: <br><code><nowiki>{{#drawio:ChartName}}</nowiki></code> <br> Der ''ChartName'' muss eindeutig sein und wird als Basisname für die Sicherungsdatei verwendet. | ||
# Speichern Sie die Wikiseite. | # Speichern Sie die Wikiseite. | ||
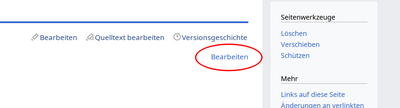
# Da zu diesem Zeitpunkt noch kein Diagramm existiert, wird ein Platzhalter an der Stelle angezeigt, an der Sie das Drawio-Tag gesetzt haben. Klicken Sie auf den Link Editieren oben rechts in diesem Platzhalter. | # Da zu diesem Zeitpunkt noch kein Diagramm existiert, wird ein Platzhalter an der Stelle angezeigt, an der Sie das Drawio-Tag gesetzt haben. | ||
# Klicken Sie auf den Link Editieren oben rechts in diesem Platzhalter. | |||
# Zeichnen Sie Ihr Diagramm, klicken Sie auf Speichern, um zu speichern und auf Beenden, um den Bearbeitungsmodus zu verlassen. | # Zeichnen Sie Ihr Diagramm, klicken Sie auf Speichern, um zu speichern und auf Beenden, um den Bearbeitungsmodus zu verlassen. | ||
Version vom 18. Mai 2023, 09:45 Uhr
topic - Kurzbeschreibung
Beschreibung

{{#drawio:DrawioEditor1|width=400px}}
Ein Diagramm hinzufügen
- Fügen Sie den folgenden Tag zu jeder Wiki-Seite hinzu, um ein draw.io-Diagramm einzufügen:
{{#drawio:ChartName}}
Der ChartName muss eindeutig sein und wird als Basisname für die Sicherungsdatei verwendet. - Speichern Sie die Wikiseite.
- Da zu diesem Zeitpunkt noch kein Diagramm existiert, wird ein Platzhalter an der Stelle angezeigt, an der Sie das Drawio-Tag gesetzt haben.
- Klicken Sie auf den Link Editieren oben rechts in diesem Platzhalter.
- Zeichnen Sie Ihr Diagramm, klicken Sie auf Speichern, um zu speichern und auf Beenden, um den Bearbeitungsmodus zu verlassen.
Edit a chart
- Each chart will have an Edit link at its top right.
- Click it to get back into the editor.
- Click Save to save and Exit to get out of the editor.
If a wiki page has multiple charts, only one can be edited at the same time.
View or revert to old versions
- On each save, a new version of the backing file will be added to the wiki file store.
- You can get there by clicking the chart while you're not editing.
- There you can look at and revert to old versions like with any file uploaded to the wiki.
Options
Options are appended to the tag separated by |.
- For example
{{#drawio:ChartName|max-width=500px}}
Chart dimensions
While the defaults are good under most circumstances, it may be necessary to control how your chart is displayed. The following options can be used for that:
- width: Sets the chart width. Defaults to
100%. - max-width: Set the maximum chart width if width is relative. Defaults to
chart. - height: Sets the chart height. Defaults to
auto. Usually not used.
These option take any absolute CSS length value as argument, for example:
400px80%auto
The keyword chart has a special meaning and stands for the actual size of the chart.
When the chart is saved, the image dimensions are automatically adjusted.
Usually it's preferable to use chart instead of a fixed pixel value.
The default behaviour is the let the chart scale (width=100% and height=auto) until it reaches its actual width stored in the chart (max-width=chart).
If you want it to scale further or less, you can adjust max_width manually.
Use none to allow infinite scaling.
If you just want a fixed width, set width to chart or some fixed CSS value and leave height on auto.
Unless you need a fixed sized image area before the image is actually loaded or really need to scale based on height, there is usually no point in setting height.
If you set it you probably should set width to auto, or when setting both use chart so you don't need to update the values manually every time your image changes.
- Examples
- Let the chart scale until it reaches its actual width (default):
{{#drawio:ChartName}}
Same as:
{{#drawio:ChartName|width=100%|max-width=chart|height=auto}}
- Let the chart scale until it's 800 px wide:
{{#drawio:ChartName|max-width=800px}}
- Let the chart scale infinitely:
{{#drawio:ChartName|max-width=none}}
- Fixed width:
{{#drawio:ChartName|width=600px}}
- Fixed width using the actual chart width:
{{#drawio:ChartName|width=chart}}
- Fixed height and width using the actual chart dimensions:
{{#drawio:ChartName|width=chart|height=chart}}