Typo3/Content elements: Unterschied zwischen den Versionen
Erscheinungsbild
| Zeile 9: | Zeile 9: | ||
#Use this icon to edit all the content elements of a column. | #Use this icon to edit all the content elements of a column. | ||
#Add a new content element to the column at this specific position. | #Add a new content element to the column at this specific position. | ||
Content element icon. This can provide a visual clue to the type of content element. Click to access the context menu for the element (to perform actions like copy). | #Content element icon. This can provide a visual clue to the type of content element. Click to access the context menu for the element (to perform actions like copy). | ||
#This group of icons is enabled when hovering over the whole element. | #This group of icons is enabled when hovering over the whole element. | ||
*Use the pencil icon to edit the element. | *Use the pencil icon to edit the element. | ||
*Enable/disable the element to show or hide it in the frontend | *Enable/disable the element to show or hide it in the frontend | ||
*Delete the element. | *Delete the element. | ||
Version vom 23. Februar 2021, 10:57 Uhr
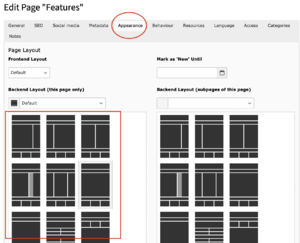
How to give structure to the page
- Click the button "Edit" of the page

- In the section "Appearance" it is possible to choose between different page templates.

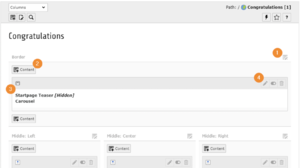
How to add contents to the page
- Once you have choose the design of your page you can start work on the contents

- Use this icon to edit all the content elements of a column.
- Add a new content element to the column at this specific position.
- Content element icon. This can provide a visual clue to the type of content element. Click to access the context menu for the element (to perform actions like copy).
- This group of icons is enabled when hovering over the whole element.
- Use the pencil icon to edit the element.
- Enable/disable the element to show or hide it in the frontend
- Delete the element.