Typo3/Content elements: Unterschied zwischen den Versionen
Erscheinungsbild
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 31: | Zeile 31: | ||
*Now you can see how the changes you have done look in the frontend simply clicking the view button | *Now you can see how the changes you have done look in the frontend simply clicking the view button | ||
[[Datei:Schermata 2021-02-23 alle 11.10.23.png|mini|links|View the Frontend]] | [[Datei:Schermata 2021-02-23 alle 11.10.23.png|mini|links|View the Frontend]] | ||
[[ | [[category:Typo3]] | ||
Version vom 23. Februar 2021, 11:12 Uhr
How to give structure to the page
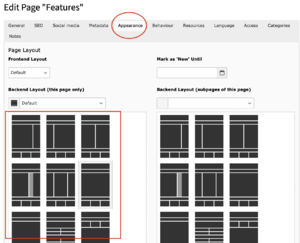
- Click the button "Edit" of the page

- In the section "Appearance" it is possible to choose between different page templates.

How to add contents to the page
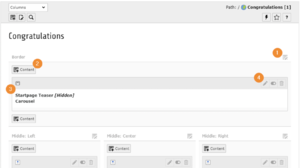
- Once you have choose the design of your page you can start work on the contents

- Use this icon to edit all the content elements of a column.
- Add a new content element to the column at this specific position.
- Content element icon. This can provide a visual clue to the type of content element. Click to access the context menu for the element (to perform actions like copy).
- This group of icons is enabled when hovering over the whole element.
- Use the pencil icon to edit the element.
- Enable/disable the element to show or hide it in the frontend
- Delete the element.
It is possible to move the contents in the page simply with drag and drop
Creating contents

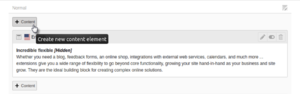
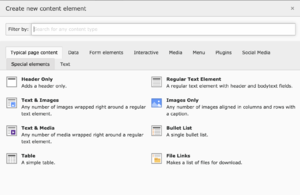
- This action displays the Create new content element window.
- The content elements that are available depends on the setup of your TYPO3 installation, and any extensions that may be installed.
- Here you can choose between all the available contents the one that fits better with your needs

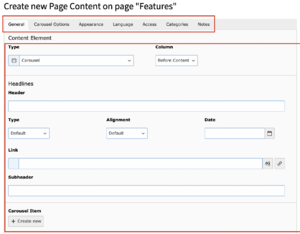
- Every content has to be set and designed. You can elaborate every aspect of the content in the edit section of the content

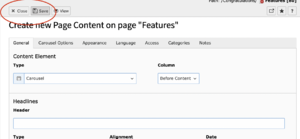
- Once the new content is ready it is important to not forget to save the changes done. Only after you can close the element editing

- Now you can see how the changes you have done look in the frontend simply clicking the view button