Typo3/Backend: Unterschied zwischen den Versionen
Erscheinungsbild
Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 3: | Zeile 3: | ||
*To enter in the backend of the website, just log in in Typo3 | *To enter in the backend of the website, just log in in Typo3 | ||
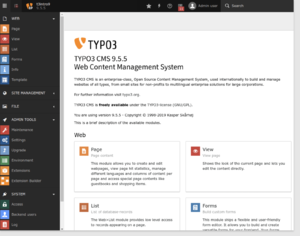
[[Datei:Schermata 2021-02-23 alle 09.14.35.png|mini|Backend home page]] | [[Datei:Schermata 2021-02-23 alle 09.14.35.png|mini|none|Backend home page]] | ||
=Backend structure= | =Backend structure= | ||
| Zeile 13: | Zeile 13: | ||
#Docheader: The docheader contains contextual icons including close, save and preview. It also features other information and a drop-down menu with further actions which will appear depending on what actions you are performing. | #Docheader: The docheader contains contextual icons including close, save and preview. It also features other information and a drop-down menu with further actions which will appear depending on what actions you are performing. | ||
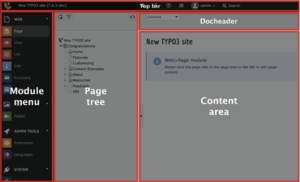
[[Datei:Schermata 2021-02-23 alle 09.39.28.png|mini|Backend structure]] | [[Datei:Schermata 2021-02-23 alle 09.39.28.png|mini|none|Backend structure]] | ||
=Page tree= | =Page tree= | ||
| Zeile 20: | Zeile 20: | ||
*The page tree can be expanded by clicking the arrow to the left of each page. | *The page tree can be expanded by clicking the arrow to the left of each page. | ||
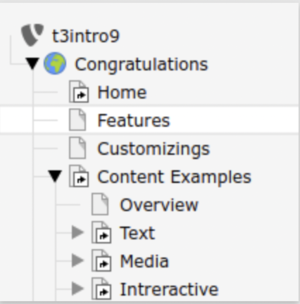
[[Datei:Schermata 2021-02-23 alle 09.44.13.png|mini| | [[Datei:Schermata 2021-02-23 alle 09.44.13.png|mini|none|Page tree structure]] | ||
==View page in frontend== | ==View page in frontend== | ||
*To view the page in the frontend, click on the View webpage icon in the Docheader | *To view the page in the frontend, click on the View webpage icon in the Docheader | ||
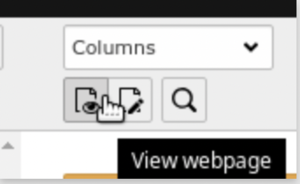
[[Datei:Schermata 2021-02-23 alle 09.46.25.png|smallpx|mini| | |||
[[Datei:Schermata 2021-02-23 alle 09.46.25.png|smallpx|mini|none|Click this button to see the frontend]] | |||
==Create new pages wit drag and drop== | ==Create new pages wit drag and drop== | ||
#Clicking on the “Create new pages” icon (top left of the page tree) | #Clicking on the “Create new pages” icon (top left of the page tree) | ||
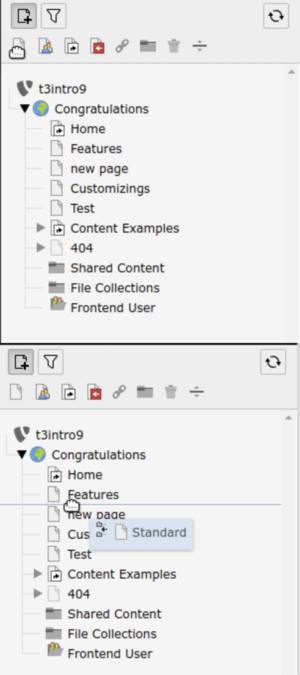
#Drag and drop a “Standard” page to its desired location in the page tree | #Drag and drop a “Standard” page to its desired location in the page tree | ||
[[Datei:Schermata 2021-02-23 alle 09.52.49.png|mini| | |||
[[Datei:Schermata 2021-02-23 alle 09.52.49.png|mini|none|How to create a new page]] | |||
*Remember that the Page tree reflects the structure of the website, so pay attention to where you put the new page. | *Remember that the Page tree reflects the structure of the website, so pay attention to where you put the new page. | ||
*If you put the page on an existing one, a sub-page will be created | *If you put the page on an existing one, a sub-page will be created | ||
=Content area= | =Content area= | ||
*The Content area of a page is the area in which you can insert contents for the pages: | *The Content area of a page is the area in which you can insert contents for the pages: | ||
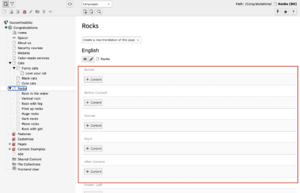
[[Datei:Schermata 2021-02-23 alle 10.03.53.png|mini| | |||
[[Datei:Schermata 2021-02-23 alle 10.03.53.png|mini|none|This is the area in which you can insert and organize the different contents]] | |||
*For more information about contents, visit the page [[Insert content elements|Contents elements]] | *For more information about contents, visit the page [[Insert content elements|Contents elements]] | ||
=The top Bar= | =The top Bar= | ||
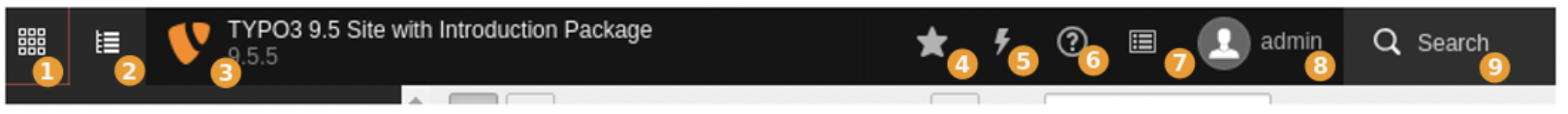
[[Datei:Schermata 2021-02-23 alle 10.09.14.png|normal| | |||
[[Datei:Schermata 2021-02-23 alle 10.09.14.png|normal|none|Top Bar]] | |||
#To the left is the icon for minimizing the Module Menu. | #To the left is the icon for minimizing the Module Menu. | ||
#This icon is for collapsing the page tree. | #This icon is for collapsing the page tree. | ||
Version vom 23. Februar 2021, 15:31 Uhr
What is the backend?
- The backend is the Typo3 part in which it is possible to manage all the parts of the website.
- To enter in the backend of the website, just log in in Typo3

Backend structure
- The backend structure is composed by 5 main parts:
- Top Bar: This gives access to the user settings, logout, search etc.
- Module Menu: Here it is possible to see all the functions and modules that will be needed to design and set the Website
- Page tree: Here it is possible to organize the structure and the pages of the website and to select the one that needs to be configured
- Content area: In this section it is possible to configure and modify the contents of the pages
- Docheader: The docheader contains contextual icons including close, save and preview. It also features other information and a drop-down menu with further actions which will appear depending on what actions you are performing.

Page tree
- The page tree represents the hierarchical structure of your site and its pages.
- In most cases this corresponds exactly to the navigation structure of your web site.
- The page tree can be expanded by clicking the arrow to the left of each page.

View page in frontend
- To view the page in the frontend, click on the View webpage icon in the Docheader

Create new pages wit drag and drop
- Clicking on the “Create new pages” icon (top left of the page tree)
- Drag and drop a “Standard” page to its desired location in the page tree

- Remember that the Page tree reflects the structure of the website, so pay attention to where you put the new page.
- If you put the page on an existing one, a sub-page will be created
Content area
- The Content area of a page is the area in which you can insert contents for the pages:

- For more information about contents, visit the page Contents elements
The top Bar

- To the left is the icon for minimizing the Module Menu.
- This icon is for collapsing the page tree.
- Moving on to the next icon, we have the TYPO3 CMS logo (which may have been modified by an extension). Then comes the name of your site.
- The star icon will open a list of Bookmarks. Every time you see this icon in the TYPO3 backend, you can click on it and the current view will get saved to this list of bookmarks.
- The lightning bolt icon opens the Clear Cache menu to flush the various caches that are used by TYPO3 CMS to improve performance.
- The question mark icon opens the Help menu, which gives you access to helper modules and additional support documentation.
- The next icon opens up a panel showing various information about the environment.
- Your user name is displayed next. It opens a menu giving access to the “User Settings” module, where you can change your password and configure other backend preferences. You can also “Logout” of the CMS from this menu option.
- At the far right, is general “Search” field, which will search through records (pages, content elements, users, etc.) that exist within your installation of TYPO3.