MediaWiki/Bilder: Unterschied zwischen den Versionen
Erscheinungsbild
| Zeile 42: | Zeile 42: | ||
= Bilder aus Wikipedia einfügen = | = Bilder aus Wikipedia einfügen = | ||
* einfach und unkompliziert | |||
* die Beschreibung, das Datum, die Quelle, der Urheber, die Genehmigung und die Lizenz wird dabei übernommen | |||
== Bildauswahl über Medien Archiv == | == Bildauswahl über Medien Archiv == | ||
Version vom 2. März 2021, 11:38 Uhr
Wie werden Bilder/Dateien eingepflegt, wofür sind diese gut und was kann man damit machen?
Warum sind Bilder wichtig
- dienen der Visualisierung
- Fesslung der Benutzer
- Informationsentnahme erleichtern
- lockern einen langen Text auf und informieren gleichzeitig
- Bilder bleiben länger in Erinnerung als ein Text
- Bilder untermauern Beispiele
Bilder einbinden
- Bilder hochladen
- Bilder einbinden
Bilder hochladen
- "Datei hochladen" im linken Bedienfeld
- Gewünschte Datei über "Durchsuchen" auswählen.
- Bildbeschreibung hinzufügen
- Falls notwendig Quellen und Lizenz angeben (bei fremden Bildern)
- Datei hochladen
Probleme
Datei schon vorhanden
- Datei umbenennen
Format nicht unterstützt
- Grafikformat ändern (z.B. mit Paint)
Datei ersetzen
- neue Version der Datei hochladen
Beispiel
- An gewünschter Stelle des Artikels folgende Syntax (nach diesem Schema) einfügen:

[[Datei: Dateiname | Skalierung | Darstellungsart | Ausrichtung | Bildbeschreibung ]]
Reales Beispiel und Resultat (Bild rechts):
[[Datei:Example de.svg | 150px | mini | rechts | Beispielbild]]
Bilder aus Wikipedia einfügen
- einfach und unkompliziert
- die Beschreibung, das Datum, die Quelle, der Urheber, die Genehmigung und die Lizenz wird dabei übernommen
Bildauswahl über Medien Archiv
- Die Medien Archiv Suche aufrufen. (https://commons.wikimedia.org/w/index.php?search&uselang=de)
- Nach einem passendem Bild durchsuchen.
- Passendes Bild aussuchen und Dateiname 1:1 übernehmen und in der Syntax (s.o) einfügen.
Beispiel



Nach Eingabe des Dateinamens in die Syntax (s.O) und leichter Anpassung entsteht folgendes:

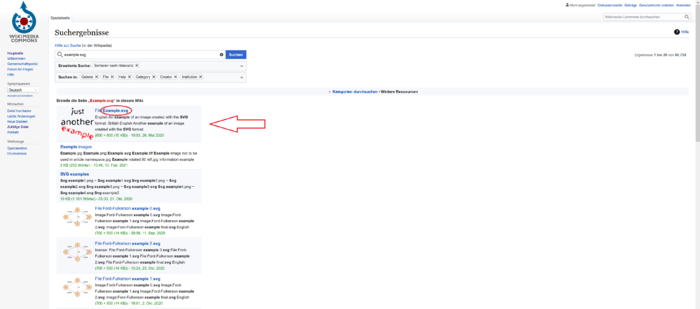
Bildauswahl über Wikipedia-Artikel
- Wikipedia aufrufen. (https://www.wikipedia.de/)
- Über die Suchfunktion nach Artikel suchen.
- Auf dem Artikel nach passendem Bild suchen.
- Mit rechter Maustaste auf das gewünschte Bild drücken "Link in neuem Tab öffnen" (oder mittlerer Maustaste).
- Nun auf der Bilddatei-Seite den Dateiname 1:1 übernehmen und in der Syntax (s.O) einfügen.
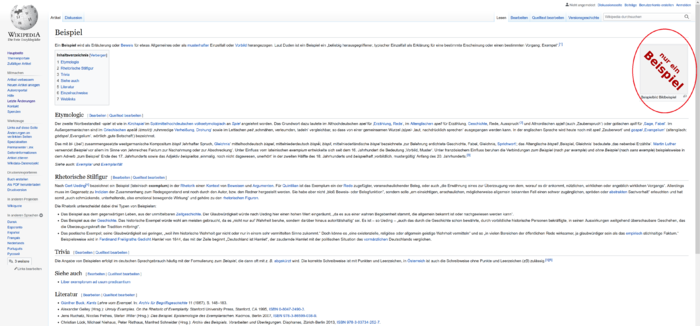
Beispiel



Nach Eingabe des Dateinamens in die Syntax (s.O) und leichter Anpassung entsteht folgendes:

Bildeigenschaften
| Eigenschaft | Funktion | Syntax | Beispiel | Zusatz |
|---|---|---|---|---|
| Dateiname | Dient zur Dateiauswahl | "Datei: Dateiname" | [[Datei:Example de.svg| 150px | mini | rechts | Beispielbild]] |
Dateiname muss vollständig sein |
| feste Skalierung | festgelegte Größenangabe in Pixel | "150px", "150x150px" | [[Datei:Example de.svg | 150px | mini | rechts | Beispielbild]] |
Breite oder auch Höhe und Breite können festgelegt werden |
| automatische Skalierung | Skalierbare Vergrößerung mit 50 % der Standardbreite | "hochkant=0.5" | [[Datei:Example de.svg | hochkant=0.5 | mini | rechts | Beispielbild]] |
Funktioniert nur zusammen mit "mini" oder "rahmenlos", nur bei stark unterschiedlichen Seitenverhältnissen |
| Darstellungsart | legt die Art des Bildes fest | "mini", "thumb", "miniatur", "rahmenlos" | [[Datei:Example de.svg | 150px | mini | rechts | Beispielbild]] |
bei "rahmenlos" wird die Bildbeschreibung als Tooltip angezeigt |
| Ausrichtung | richtet das Bild aus | "rechts", "links", "ohne" | [[Datei:Example de.svg | 150px | mini | rechts | Beispielbild]] |
"ohne" verhindert den Textumfluss des Bildes |
| Bildbeschreibung | Beschreibt das Bild | "Beispielbild" | [[Datei:Example de.svg | 150px | mini | rechts | Beispielbild]] |
möglichst kurz fassen |