MediaWiki/Bilder: Unterschied zwischen den Versionen
Erscheinungsbild
| Zeile 24: | Zeile 24: | ||
* neue Version der Datei hochladen | * neue Version der Datei hochladen | ||
= | = Bilder einfügen = | ||
An gewünschter Stelle des Artikels folgende Syntax (nach diesem Schema) einfügen: | An gewünschter Stelle des Artikels folgende Syntax (nach diesem Schema) einfügen: | ||
[[Datei:Example de.svg | 150px | mini | rechts | Beispielbild]] | [[Datei:Example de.svg | 150px | mini | rechts | Beispielbild]] | ||
| Zeile 30: | Zeile 30: | ||
Reales Beispiel und Resultat (Bild rechts): | Reales Beispiel und Resultat (Bild rechts): | ||
<nowiki> [[File:Example de.svg | 150px | mini | right| Beispielbild]]</nowiki> | <nowiki> [[File:Example de.svg | 150px | mini | right| Beispielbild]]</nowiki> | ||
=Bildeigenschaften== | |||
{| class="wikitable" | |||
! Eigenschaft !! Funktion !! Syntax !! Beispiel !! Zusatz | |||
|----- | |||
| Dateiname || Dient zur Dateiauswahl | |||
| "File: Dateiname" | |||
| <code><nowiki>[[File:</nowiki>'''Example de.svg'''<nowiki>| 150px | mini | rechts | Beispielbild]]</nowiki></code> || | |||
*Dateiname muss vollständig sein | |||
|----- | |||
| feste Skalierung | |||
| festgelegte Größenangabe in Pixel | |||
| "150px", "150x150px" | |||
| <code><nowiki>[[File:Example de.svg |</nowiki> '''150px'''<nowiki> | mini | right| Beispielbild]]</nowiki></code> || | |||
*Breite oder auch Höhe und Breite können festgelegt werden | |||
|----- | |||
| automatische Skalierung | |||
| Skalierbare Vergrößerung mit 50 % der Standardbreite | |||
| "upright=0.5" | |||
| <code><nowiki>[[File:Example de.svg |</nowiki> '''upright=0.5'''<nowiki> | mini | right| Beispielbild]]</nowiki></code> || | |||
* Funktioniert nur zusammen mit "mini" oder "frameless" | |||
* Nur bei stark unterschiedlichen Seitenverhältnissen | |||
|----- | |||
| Darstellungsart | |||
| legt die Art des Bildes fest | |||
| "mini", "thumb", "thumbnail", "frameless" | |||
| <code><nowiki> [[File:Example de.svg | 150px | </nowiki>'''thumb'''<nowiki> | right| Beispielbild]]</nowiki></code> || | |||
*bei "frameless" wird die Bildbeschreibung als Tooltip angezeigt | |||
*bei Verwendung mehrerer, wird nur die erste verwendet | |||
|----- | |||
| Ausrichtung | |||
| richtet das Bild aus | |||
| "right", "left", "center", "none" | |||
| <code><nowiki> [[File:Example de.svg | 150px | mini | </nowiki>'''right'''<nowiki> | Beispielbild]]</nowiki></code> || | |||
*"none" verhindert den Textumfluss des Bildes | |||
|----- | |||
| Bildbeschreibung | |||
| Beschreibt das Bild | |||
| "Beispielbild" | |||
| <code><nowiki> [[File:Example de.svg | 150px | mini | right| </nowiki>'''Beispielbild'''<nowiki>]]</nowiki></code> || | |||
*möglichst kurz fassen | |||
|----- | |||
|} | |||
= Bilder aus Wikipedia einfügen = | = Bilder aus Wikipedia einfügen = | ||
Version vom 21. Dezember 2021, 10:23 Uhr
Bilder einem Wiki-Artikel hinzufügen
Bedeutung von Bildern in Wiki-Artikeln
- Interesse wecken
- Informationsentnahme erleichtern
- Visualisierung komplexer Zusammenhänge
Bilder einbinden
Bilder hochladen
- "Datei hochladen" im linken Bedienfeld
- Gewünschte Datei über "Durchsuchen" auswählen.
- Bildbeschreibung hinzufügen
- Falls notwendig Quellen und Lizenz angeben (bei fremden Bildern)
- Datei hochladen
Probleme
Datei schon vorhanden
- Datei umbenennen
Format nicht unterstützt
- Grafikformat ändern
Datei ersetzen
- neue Version der Datei hochladen
Bilder einfügen
An gewünschter Stelle des Artikels folgende Syntax (nach diesem Schema) einfügen:

[[File: Dateiname | Skalierung | Darstellungsart | Ausrichtung | Bildbeschreibung ]]
Reales Beispiel und Resultat (Bild rechts):
[[File:Example de.svg | 150px | mini | right| Beispielbild]]
Bildeigenschaften=
| Eigenschaft | Funktion | Syntax | Beispiel | Zusatz |
|---|---|---|---|---|
| Dateiname | Dient zur Dateiauswahl | "File: Dateiname" | [[File:Example de.svg| 150px | mini | rechts | Beispielbild]] |
|
| feste Skalierung | festgelegte Größenangabe in Pixel | "150px", "150x150px" | [[File:Example de.svg | 150px | mini | right| Beispielbild]] |
|
| automatische Skalierung | Skalierbare Vergrößerung mit 50 % der Standardbreite | "upright=0.5" | [[File:Example de.svg | upright=0.5 | mini | right| Beispielbild]] |
|
| Darstellungsart | legt die Art des Bildes fest | "mini", "thumb", "thumbnail", "frameless" | [[File:Example de.svg | 150px | thumb | right| Beispielbild]] |
|
| Ausrichtung | richtet das Bild aus | "right", "left", "center", "none" | [[File:Example de.svg | 150px | mini | right | Beispielbild]] |
|
| Bildbeschreibung | Beschreibt das Bild | "Beispielbild" | [[File:Example de.svg | 150px | mini | right| Beispielbild]] |
|
Bilder aus Wikipedia einfügen
- einfach und unkompliziert
- die Beschreibung, das Datum, die Quelle, der Urheber, die Genehmigung und die Lizenz wird dabei übernommen
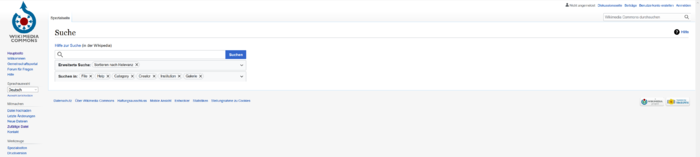
Bildauswahl über Medien Archiv
- Die Medien Archiv Suche aufrufen. (https://commons.wikimedia.org/w/index.php?search&uselang=de)
- Nach einem passendem Bild durchsuchen.
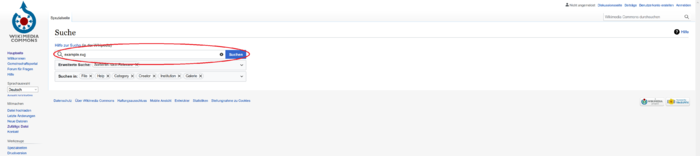
- Passendes Bild aussuchen und Dateiname 1:1 übernehmen und in der Syntax (s.o) einfügen.
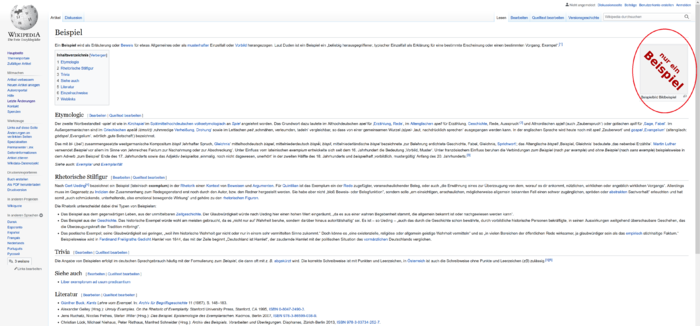
Beispiel



Nach Eingabe des Dateinamens in die Syntax (s.O) und leichter Anpassung entsteht folgendes:

Bildauswahl über Wikipedia-Artikel
- Wikipedia aufrufen. (https://www.wikipedia.de/)
- Über die Suchfunktion nach Artikel suchen.
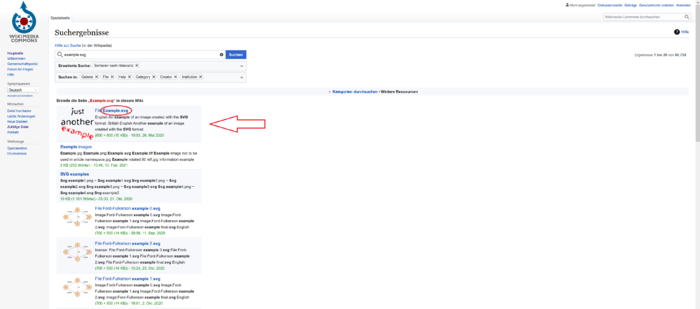
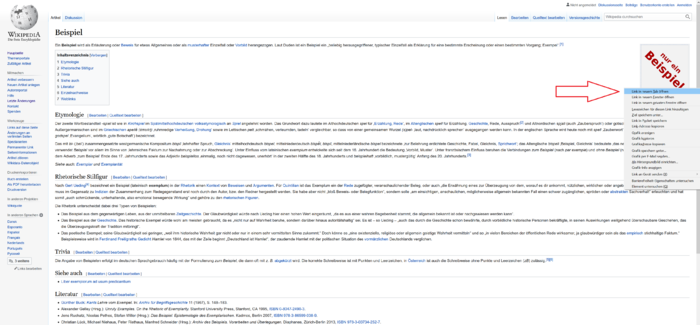
- Auf dem Artikel nach passendem Bild suchen.
- Mit rechter Maustaste auf das gewünschte Bild drücken "Link in neuem Tab öffnen" (oder mittlerer Maustaste).
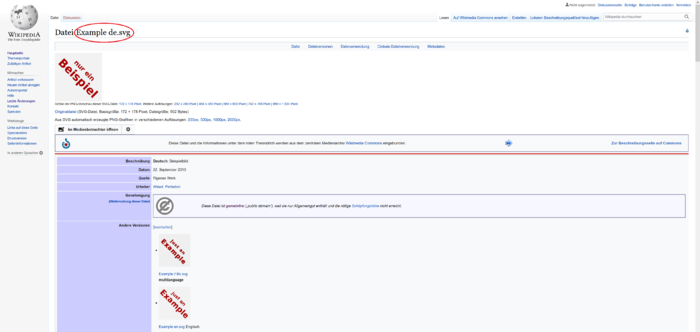
- Nun auf der Bilddatei-Seite den Dateiname 1:1 übernehmen und in der Syntax (s.O) einfügen.
Beispiel



Nach Eingabe des Dateinamens in die Syntax (s.O) und leichter Anpassung entsteht folgendes:

Darstellungsverhalten
Das Darstellungsverhalten beschreibt die Dateidarstellung bei der Codeformatierung.
Darstellung ohne Eigenschaften
Darstellung der Formateigenschaften
- Gleiches Darstellungsverhalten wie bei "Darstellung ohne Eigenschaften"
