MediaWiki/Bilder: Unterschied zwischen den Versionen
| Zeile 112: | Zeile 112: | ||
Das Darstellungsverhalten beschreibt die Dateidarstellung bei der Codeformatierung. | Das Darstellungsverhalten beschreibt die Dateidarstellung bei der Codeformatierung. | ||
= Darstellung ohne Eigenschaften = | == Darstellung ohne Eigenschaften == | ||
Kein Format festgelegt <br/> schwebender Textblock: nein <br/> Inline-Element: ja <br/> Bildbeschreibung: als Tooltip | Kein Format festgelegt <br/> schwebender Textblock: nein <br/> Inline-Element: ja <br/> Bildbeschreibung: als Tooltip | ||
.. Text Text Text <br/> <nowiki>[[File:Example_de.svg]] </nowiki> <br/> Text Text Text .. | .. Text Text Text <br/> <nowiki>[[File:Example_de.svg]] </nowiki> <br/> Text Text Text .. | ||
Version vom 10. April 2022, 08:08 Uhr
Bilder einem Wiki-Artikel hinzufügen
Bilder in Wiki-Artikeln
- Interesse wecken
- Komplexe Zusammenhänge visualisieren
- Informationsentnahme erleichtern
Bilder hochladen
- "Datei hochladen" im linken Bedienfeld
- Gewünschte Datei über "Durchsuchen" auswählen.
- Bildbeschreibung hinzufügen
- Quellen und Lizenz angeben (Wichtig!)
- Datei hochladen
Meldungen
Datei schon vorhanden
- Datei umbenennen
Format nicht unterstützt
- Grafikformat ändern
Datei ersetzen
- neue Version der Datei hochladen
Bilder einfügen
An gewünschter Stelle des Artikels einfügen:

[[File: Dateiname | Skalierung | Darstellungsart | Ausrichtung | Bildbeschreibung ]]
Beispiel (Resultat rechts)
[[File:Example de.svg | 150px | mini | right| Beispielbild]]
Bildeigenschaften
Dateiname
Dient zur Dateiauswahl
[[File:Example de.svg| 150px | mini | rechts | Beispielbild]]
- Dateiname muss vollständig sein
Skalierung
feste Skalierung festgelegte Größenangabe in Pixel "150px", "150x150px"
[[File:Example de.svg | 150px | mini | right| Beispielbild]] ||
- Breite oder auch Höhe und Breite können festgelegt werden
automatische Skalierung Skalierbare Vergrößerung mit 50 % der Standardbreite "upright=0.5"
[[File:Example de.svg | upright=0.5 | mini | right| Beispielbild]] ||
- Funktioniert nur zusammen mit "mini" oder "frameless"
- Nur bei stark unterschiedlichen Seitenverhältnissen
Darstellungsart
| legt die Art des Bildes fest
| "mini", "thumb", "thumbnail", "frameless"
| [[File:Example de.svg | 150px | thumb | right| Beispielbild]] ||
- bei "frameless" wird die Bildbeschreibung als Tooltip angezeigt
- bei Verwendung mehrerer, wird nur die erste verwendet
Ausrichtung
| richtet das Bild aus
| "right", "left", "center", "none"
| [[File:Example de.svg | 150px | mini | right | Beispielbild]] ||
- "none" verhindert den Textumfluss des Bildes
Beschreibung
| Beschreibt das Bild
| "Beispielbild"
| [[File:Example de.svg | 150px | mini | right| Beispielbild]] ||
- kurz und prägnant
Bildauswahl
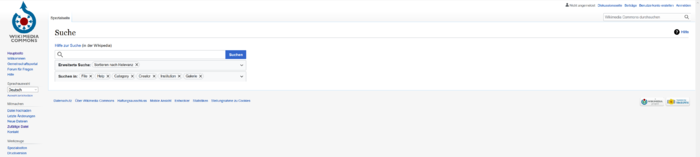
Medien Archiv
- Die Medien Archiv Suche aufrufen. (https://commons.wikimedia.org/w/index.php?search&uselang=de)
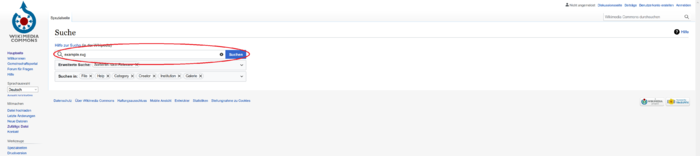
- Nach einem passendem Bild durchsuchen.
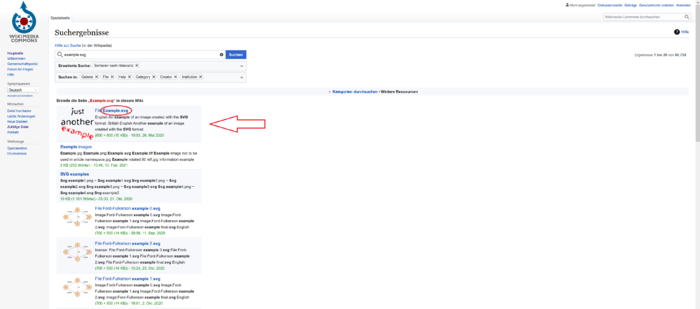
- Passendes Bild aussuchen und Dateiname 1:1 übernehmen und in der Syntax (s.o) einfügen.
Beispiel



Nach Eingabe des Dateinamens in die Syntax (s.O) und leichter Anpassung entsteht folgendes:

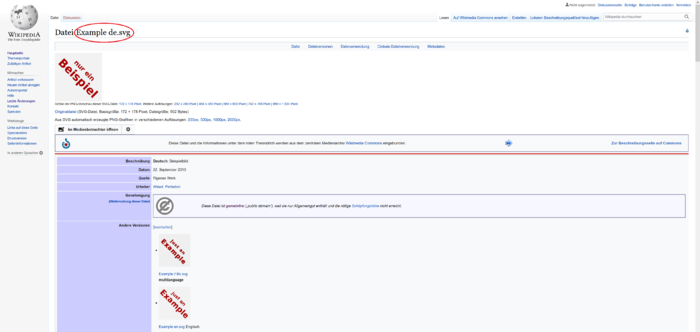
Bilder aus Wikipedia einfügen
- die Beschreibung, das Datum, die Quelle, der Urheber, die Genehmigung und die Lizenz wird dabei übernommen
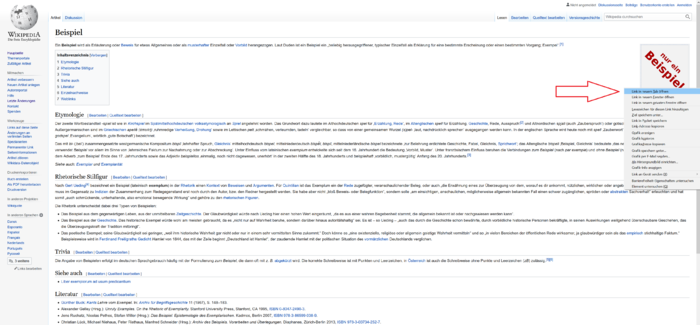
Bildauswahl über Wikipedia-Artikel
- Wikipedia aufrufen. (https://www.wikipedia.de/)
- Über die Suchfunktion nach Artikel suchen.
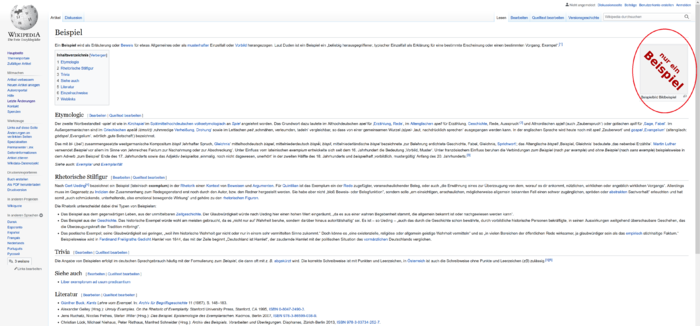
- Auf dem Artikel nach passendem Bild suchen.
- Mit rechter Maustaste auf das gewünschte Bild drücken "Link in neuem Tab öffnen" (oder mittlerer Maustaste).
- Nun auf der Bilddatei-Seite den Dateiname 1:1 übernehmen und in der Syntax (s.O) einfügen.
Beispiel



Nach Eingabe des Dateinamens in die Syntax (s.O) und leichter Anpassung entsteht Folgendes:

Darstellungsverhalten
Das Darstellungsverhalten beschreibt die Dateidarstellung bei der Codeformatierung.
Darstellung ohne Eigenschaften
Kein Format festgelegt
schwebender Textblock: nein
Inline-Element: ja
Bildbeschreibung: als Tooltip
.. Text Text Text
[[File:Example_de.svg]]
Text Text Text ..
.. Text Text Text  Text Text Text..
Text Text Text..
Kein Format festgelegt
schwebender Textblock: nein
Inline-Element: ja
Bildbeschreibung: als Tooltip
.. Text Text Text
[[File:Example_de.svg]]
Text Text Text ..
.. Text Text Text
 Text Text Text..
Text Text Text..
Kein Format festgelegt
schwebender Textblock: nein
Inline-Element: ja
Bildbeschreibung: als Tooltip
.. Text Text Text
[[File:Example_de.svg]]
Text Text Text ..
.. Text Text Text 
Text Text Text..
Kein Format festgelegt
schwebender Textblock: nein
Inline-Element: ja
Bildbeschreibung: als Tooltip
.. Text Text Text
[[File:Example_de.svg]]
.. Text Text Text
.. Text Text Text

Text Text Text..
Darstellung der Formateigenschaften
- Gleiches Darstellungsverhalten wie bei "Darstellung ohne Eigenschaften"
Format border: Darstellung in einem sehr dünnen grauen Rand
schwebender Textblock: nein
Inline-Element: ja
Bildbeschreibung: als Tooltip
.. Text Text Text
[[File:Example_de.svg|border|Bildbeschreibung]]
Text Text Text ..
.. Text Text Text  Text Text Text..
Text Text Text..
Format frameless: Übernimmt User-Vorgabe für Bildbreite (Standard=220px), ohne Rahmen, ohne rechtes Umfließen des Textes
schwebender Textblock: nein
Inline-Element: ja
Bildbeschreibung: als Tooltip
.. Text Text Text
[[File:Example_de.svg|frameless|Bildbeschreibung]]
Text Text Text ..
.. Text Text Text  Text Text Text..
Text Text Text..
Format frameless und border: Übernimmt User-Vorgabe für Bildbreite (Standard=220px), mit Rand, ohne rechtes Umfließen des Textes
schwebender Textblock: nein
Inline-Element: ja
Bildbeschreibung: als Tooltip
.. Text Text Text
[[File:Example_de.svg|frameless|border|Bildbeschreibung]]
Text Text Text ..
.. Text Text Text  Text Text Text..
Text Text Text..
Format frame: Gerahmt mit Bildunterschrift
schwebender Textblock: ja
Inline-Element: nein
Bildbeschreibung: als Bildunterschrift
.. Text Text Text
[[File:Example_de.svg|frame|Bildbeschreibung]]
Text Text Text ..
.. Text Text Text

Text Text Text ..